Titre : Tuto comment faire un scratch
http://www.pokebip.com/pokemon/page__trucage__tuto-scratch.html
Tutorial pour réaliser un scratch
Tout d'abord, qu'est-ce qu'un scratch ? Rassurez-vous, il n'est pas question de coudre du Velcro où que ce soit. Un sprite de Pokémon "scratché", c'est un Pokémon que vous avez dessiné vous-même, pixel par pixel. Il est très probable que cet emploi du mot provienne en fait de l'expression anglaise "to start from scratch" (Commencer à partir de rien). Il peut s'agit d'une créature que vous avez inventée, mais aussi d'un Pokémon existant représenté dans une position différente de celle du sprite officiel. Mon exemple sera un Pokémon inventé. Comme pour les autres tutoriaux, j'utilise Paint (comme ça, pas besoin de posséder de "gros" programmes pour comprendre ce que j'explique), et comme pour les autres tutoriaux, vous pouvez utiliser autre chose, si ce n'est que les outils risqunet d'être différents. Ouvrez donc une nouvelle image sous Paint (ou le logiciel d'image que vous voulez).
Presque toute la réalisation du sprite scratché se fera en zoom, car il faut pouvoir distinguer les pixels. Pour zoomer, cliquez sur l'outil "Loupe", puis sur une zone de l'image. Si, plus tard, vous voulez dézoomer pour voir le résultat en taille réelle, cliquez à nouveau sur l'outil "Loupe" puis n'importe où sur l'image.
1. Dessin du sprite
Puisqu'on doit partir de zéro, il faut dessiner le contour du Pokémon. En effet, si vous utilisez des morceaux de Pokémon existants, c'est une "fusion", et si vous alliez des parties de Pokémon existantes avec des parties dessinées, alors c'est une "fusion-scratch".
Note : Si vous êtes novice ou ne savez pas très bien dessiner, je vous conseille avant de commencer de faire un dessin au brouillon de votre Pokémon, par exemple sur papier. Pour ma part, je fais parfois des dessins rapides sous Paint, par exemple pour m'assurer que la pose que j'imagine pour mon scratch est possible. Pour cet exemple, mon modèle est une de mes fusions.
Le sprite que vous dessinerez doit normalement n'être ni de face ni de profil, mais de trois-quarts : prenez exemple sur les sprites des Pokémon utilisés pour les écrans de combat. L'exemple que je vais utiliser est peut-être un peu trop de face, l'important est qu'il ne le soit pas complètement, et surtout, surtout, ne retournez pas la moitié de votre dessin pour en constituer la deuxième moitié symétrique... Par ailleurs, le trucage ne doit normalement pas dépasser 80x80 pixels (pour vous en assurer, n'hésitez pas à dessiner votre sprite dans un carré de cette taille), sauf si vous voulez le faire plus grand pour une raison particulière.
Pour dessiner, après avoir zoomé (c'est indispensable), prenez l'outil "Pinceau" (celui qui ressemble à un crayon, pas la brosse). Dessinez les contours du sprite pixel par pixel : en effet, si vous dessiniez en une fois, d'une part vous maîtriseriez moins bien la forme du sprite, et d'autre part, vos contours seraient trop épais par endroits. Je dessine entièrement en noir, cependant, si vous faites des Pokémon complexes (par exemple dont certaines parties passent derrière d'autres), il peut être utile de dessiner en plusieurs couleurs, pour s'y retrouver. Pour ce faire, vous pouvez utiliser les couleurs automatiques de Paint, car de toute façon ces couleurs seront remplacées plus tard.
Mon exemple sera en fait un Pokémon plante assez simpliste (tige, feuilles, fleur) partant de l'idée d'une plante d'intérieur (donc avec un pot aussi). Je dessine donc les contours (en noir, mais j'ai aussi fait une version colorée pour avoir une référence pour la colorisation).

2. Palettes de couleurs
Comme vous le savez si vous avez déjà fait des recolorations, un sprite de Pokémon, même lorsqu'il est globalement d'une seule couleur, comporte plusieurs nuances (5 à 6, rarement plus, et parfois moins pour les détails). Pour faire une recoloration, les nuances sont déjà placées, et il suffit de les remplacer une à une. Ici, c'est plus compliqué, puisque nous devrons trouver la meilleure façon de les répartir.
Commençons par choisir nos couleurs. Pour mon exemple, le pot sera marron, la tige verte, le centre de la fleur sera bleu alors que ses pétales seront roses (j'ai choisi deux couleurs différentes pour la fleur de manière à donner plus de vie au sprite. De manière générale, un sprite d'une seule couleur aura l'air moins "vivant" qu'un autre).
On peut prendre des palettes de couleurs sur des Pokémon existants, ou bien les faire soi-même. Dans les deux cas, vous devez connaître l'utilité de chacune des nuances à utiliser.
La première, c'est le noir. Le noir, qui parfois n'est pas réellement du noir mais une couleur très, très foncée, servira aux parties les plus sombres des contours du sprite. La couleur suivante est une couleur elle aussi très foncée, qui servira pour les autres parties du contour. Ensuite, on trouve une couleur moins foncée, qui servira aux surfaces sombres du sprite, et parfois aussi aux parties les plus éclairées des contours. La couleur suivante est la couleur "de base" : en regardant le sprite de loin, la surface coloriée semblera être de cette couleur. Ensuite, on trouve entre une et deux couleurs de lumière, pour les zones claires du sprite. Attention : sur certains sprites de Pokémon présentant des couleurs très claires, il y a, en plus des deux couleurs de contour, deux couleurs d'ombre, dont la moins foncée sert à faire la transition entre la couleur foncée utilisée pour les ombres et la couleur claire qui couvre la majorité du sprite, qui est elle-même suivie d'une dernière nuance encore plus claire pour les zones éclairées : la répartition est donc légèrement différente.
- Prélever la palette de couleurs d'un Pokémon Ouvrez le sprite en question avec Paint et zoomez. Cliquez sur l'outil "Pipette", et prélevez une des couleurs du Pokémon, en commençant soit par la plus foncée, soit par la plus claire. Avec l'outil "Brosse", dessinez un carré ou une tache de cette couleur à côté du sprite. Répétez l'opération avec chacune des nuances de la couleur qui vous intéresse sur ce sprite. Gardez à l'esprit le paragraphe précédent afin de n'en oublier aucune, en sachant également qu'il pour y avoir moins de couleurs pour un détail, et parfois plus (jusqu'à 7). Ensuite, sélectionnez la palette ainsi constituée, copiez-la, et retournez sur la feuille de votre scratch pour la coller. Faites de même avec chacun des sprites dont vous voulez utiliser les couleurs.

- Créer votre propre palette Je ne recommande cette solution que si vous ne parvenez réellement pas à trouver la bonne palette de couleurs pour votre Pokémon.
Décidez d'abord du nombre de nuances à utiliser, en sachant que vous pourrez toujours ajouter ou retirer une couleur de lumière plus tard si cela ne convient pas. Ensuite, cliquez sur l'onglet "Couleurs" et cliquez sur "Modifier les couleurs". Vous trouvez ici un peu plus de couleurs que dans la barre d'outils du bas, mais ce n'est toujours pas suffisant. Cliquez sur "Définir les couleurs personnalisées" : cela vous donne accès à toutes les couleurs possibles et imaginables. Si c'est la première fois que vous accédez à ce menu, laissez-moi vous expliquer le fonctionnement : sur la grande palette avec toutes les couleurs, vous pouvez déplacer le curseur pour trouver la couleur que vous voulez. PLus vous le placez haut, plus la couleur sera vive, et plus il sera bas, plus la couleur s'apparentera à du gris. La palette verticale à côté va du blanc au noir en passant par la couleur que vous avez choisie. Si la flèche est tout en bas, placez-la vers le milieu pour pouvoir visualiser la couleur choisie. Lorsque vous avez trouvé ce qui vous convient, vous pouvez éclaircir ou foncer un peu la couleur pour trouver ce que vous préférez. Cliquez sur "OK", puis sélectionnez l'outil "Brosse" et dessinez une tache de cette couleur. Ce sera votre couleur principale. Retournez dans le menu des couleurs, et sélectionnez une nuance plus claire de cette couleur (grâce à la bande verticale) pour déterminer une couleur de lumière. Retournez ensuite sur votre trucage et faites une tache de cette nouvelle couleur à côté de la première. Après avoir éventuellement déterminé une seconde couleur de lumière, prélevez avec la pipette la couleur principale (la première que vous avez créée) et retournez dans le menu des couleurs pour choisir d'abord une couleur d'ombre, puis une couleur de contour clair, puis une couleur de contour foncé, en sachant que cette dernière doit être noire ou presque noire.
Note : si vous vous sentez plus sûr(e) de vous, vous pouvez également choisir des teintes un peu moins vives (un peu plus grises) pour les nuances foncées que pour les nuances claires.

Puisque nos palettes sont terminées, nous allons pouvoir passer à la suite : placer ces couleurs sur notre sprite !
3. Colorisation
C'est une partie délicate puisqu'il faut savoir où se trouvent les zones lumineuses et les zones sombres. Celles-ci ne sont, en effet, pas placées au hasard : elles sont réparties en fonction d'une source de lumière. La source de lumière se trouve en haut à gauche d'un sprite. Les zones normalement exposées à cette lumière seront plus claires, et celles à l'opposé seront plus foncées. Notez aussi que lorsqu'il y a quelque chose entre la lumière et la zone à colorier, ce quelque chose aura une ombre portée (comme votre ombre au sol quand il y a du soleil), et par conséqunet la zone à colorier sera plus sombre.

Commencez par colorier toutes les surfaces du sprite dans les couleurs "principales" (en utilisant le Pinceau ou le Pot de peinture) [Fig.1].
Ensuite, avec l'outil Pinceau, placez les ombres (normalement, une seule couleur) aux endroits qui ne sont pas touchés par la lumière (que vous pouvez matérialiser par une flèche si vous avez des difficultés. Et si vraiment vous n'y arrivez pas, essayez avec une lampe de poche et un objet ressemblant à une partie de votre bestiole !) [Fig.2].
Ensuite, placez la première couleur de lumière [Fig.3], puis la deuxième s'il y en a une. Cette deuxième couleur n'est généralement utilisée que sur quelques pixels. C'est aussi le moment de placer les couleurs sur les tout petits détails comme les yeux (Ici, j'ai utilisé deux nuances de gris pour matérialiser une sorte de reflet sur les lunettes de soleil de ma fleur. Encore une fois, ça sert à lui donner l'air vivant) [Fig.4].

Attaquons-nous maintenant aux contours. En effet, aucun sprite n'a de contours totalement noirs. Nous devons les recolorier, selon le même principe : autour des zones claires, le contour sera moins foncé qu'autour des zones foncées.
Si vous avez laissé des contours colorés et/ou que vous utilisez des nuances proches du noir au lieu du noir réel, il est temps de recolorier les contours, toujours avec l'outil Pinceau-qui-ressemble-vraiment-à-un-crayon. Attention cependant, la couleur la plus foncée des contours, qu'elle soit vraiment du noir ou pas, doit sembler noire à l'oeil, sinon, c'est qu'elle est trop claire. Ensuite, prenons la seconde nuance de contour, et appliquons-la sur les parties des contours correspondant à des zones éclairées ou moyennement éclairées [Fig.5]. Peu de portions du contour doivent au final rester noires, et ceci est encore plus vrai si vous avez l'intention d'ajouter au contour une nuance supplémentaire. Si c'est le cas, il est temps d'ajouter celle-ci, autour des zones les plus éclairées [Fig.6].
4. Finitions éventuelles
Votre scratch est désormais terminé. Vous pouvez lui donner un nom, lui inventer une histoire... mais avant cela, commencez par vérifier qu'il n'y a pas trop de blanc autour du sprite. Si vous avez respecté la taille "limite" de 80x80 pixels, réduisez l'image à cette taille (même si le sprite est plus petit, ce n'est pas grave). S'il est plus grand, réduisez la taille de l'image à environ celle du sprite.
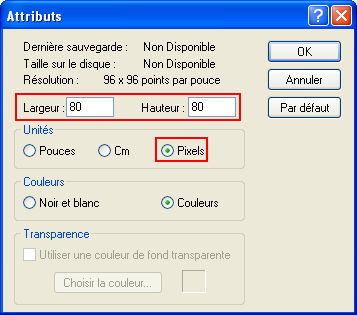
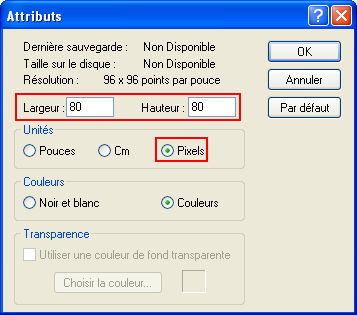
Pour ce faire, commencez par gommer de l'image tout ce qui n'est pas le sprite fini (étapes intermédiaires conservées par peur d'une erreur, palettes de couleurs, petites flèches pour la lumière, dessins préalables...). Pour cela, utilisez l'outil "Gomme" par exemple. Ensuite, à l'aide de n'importe lequel des deux outils de sélection, sélectionnez le sprite pour le déplacer en haut à gauche de l'image. Utilisez ensuite la poignée en forme de carré bleu dans le coin en bas à droite de l'image pour réduire celle-ci à la taille du sprite (vous pouvez laisser quelques pixels de plus, ce n'est pas grave). Si vous voulez avoir une image de 80x80 pixels exactement, allez dans "Image" puis "Attributs", réglez l'unité en pixels, puis donnez les dimensions en question. Si une partie du sprite se trouve malencontreusement coupée, il suffira d'annuler (Ctrl + Z ou Edition > Annuler) et de redimensionner autrement si vous le voulez. Et vous aurez terminé !

Si le résultat n'est pas à la hauteur de vos espérances, c'est relativement normal : le scratch est une technique plus difficile que d'autres comme la fusion. Ne vous découragez donc pas. Pour vous améliorer, le mieux est de vous entraîner !
Tutorial pour réaliser un scratch
Tout d'abord, qu'est-ce qu'un scratch ? Rassurez-vous, il n'est pas question de coudre du Velcro où que ce soit. Un sprite de Pokémon "scratché", c'est un Pokémon que vous avez dessiné vous-même, pixel par pixel. Il est très probable que cet emploi du mot provienne en fait de l'expression anglaise "to start from scratch" (Commencer à partir de rien). Il peut s'agit d'une créature que vous avez inventée, mais aussi d'un Pokémon existant représenté dans une position différente de celle du sprite officiel. Mon exemple sera un Pokémon inventé. Comme pour les autres tutoriaux, j'utilise Paint (comme ça, pas besoin de posséder de "gros" programmes pour comprendre ce que j'explique), et comme pour les autres tutoriaux, vous pouvez utiliser autre chose, si ce n'est que les outils risqunet d'être différents. Ouvrez donc une nouvelle image sous Paint (ou le logiciel d'image que vous voulez).
Presque toute la réalisation du sprite scratché se fera en zoom, car il faut pouvoir distinguer les pixels. Pour zoomer, cliquez sur l'outil "Loupe", puis sur une zone de l'image. Si, plus tard, vous voulez dézoomer pour voir le résultat en taille réelle, cliquez à nouveau sur l'outil "Loupe" puis n'importe où sur l'image.
1. Dessin du sprite
Puisqu'on doit partir de zéro, il faut dessiner le contour du Pokémon. En effet, si vous utilisez des morceaux de Pokémon existants, c'est une "fusion", et si vous alliez des parties de Pokémon existantes avec des parties dessinées, alors c'est une "fusion-scratch".
Note : Si vous êtes novice ou ne savez pas très bien dessiner, je vous conseille avant de commencer de faire un dessin au brouillon de votre Pokémon, par exemple sur papier. Pour ma part, je fais parfois des dessins rapides sous Paint, par exemple pour m'assurer que la pose que j'imagine pour mon scratch est possible. Pour cet exemple, mon modèle est une de mes fusions.
Le sprite que vous dessinerez doit normalement n'être ni de face ni de profil, mais de trois-quarts : prenez exemple sur les sprites des Pokémon utilisés pour les écrans de combat. L'exemple que je vais utiliser est peut-être un peu trop de face, l'important est qu'il ne le soit pas complètement, et surtout, surtout, ne retournez pas la moitié de votre dessin pour en constituer la deuxième moitié symétrique... Par ailleurs, le trucage ne doit normalement pas dépasser 80x80 pixels (pour vous en assurer, n'hésitez pas à dessiner votre sprite dans un carré de cette taille), sauf si vous voulez le faire plus grand pour une raison particulière.
Pour dessiner, après avoir zoomé (c'est indispensable), prenez l'outil "Pinceau" (celui qui ressemble à un crayon, pas la brosse). Dessinez les contours du sprite pixel par pixel : en effet, si vous dessiniez en une fois, d'une part vous maîtriseriez moins bien la forme du sprite, et d'autre part, vos contours seraient trop épais par endroits. Je dessine entièrement en noir, cependant, si vous faites des Pokémon complexes (par exemple dont certaines parties passent derrière d'autres), il peut être utile de dessiner en plusieurs couleurs, pour s'y retrouver. Pour ce faire, vous pouvez utiliser les couleurs automatiques de Paint, car de toute façon ces couleurs seront remplacées plus tard.
Mon exemple sera en fait un Pokémon plante assez simpliste (tige, feuilles, fleur) partant de l'idée d'une plante d'intérieur (donc avec un pot aussi). Je dessine donc les contours (en noir, mais j'ai aussi fait une version colorée pour avoir une référence pour la colorisation).

2. Palettes de couleurs
Comme vous le savez si vous avez déjà fait des recolorations, un sprite de Pokémon, même lorsqu'il est globalement d'une seule couleur, comporte plusieurs nuances (5 à 6, rarement plus, et parfois moins pour les détails). Pour faire une recoloration, les nuances sont déjà placées, et il suffit de les remplacer une à une. Ici, c'est plus compliqué, puisque nous devrons trouver la meilleure façon de les répartir.
Commençons par choisir nos couleurs. Pour mon exemple, le pot sera marron, la tige verte, le centre de la fleur sera bleu alors que ses pétales seront roses (j'ai choisi deux couleurs différentes pour la fleur de manière à donner plus de vie au sprite. De manière générale, un sprite d'une seule couleur aura l'air moins "vivant" qu'un autre).
On peut prendre des palettes de couleurs sur des Pokémon existants, ou bien les faire soi-même. Dans les deux cas, vous devez connaître l'utilité de chacune des nuances à utiliser.
La première, c'est le noir. Le noir, qui parfois n'est pas réellement du noir mais une couleur très, très foncée, servira aux parties les plus sombres des contours du sprite. La couleur suivante est une couleur elle aussi très foncée, qui servira pour les autres parties du contour. Ensuite, on trouve une couleur moins foncée, qui servira aux surfaces sombres du sprite, et parfois aussi aux parties les plus éclairées des contours. La couleur suivante est la couleur "de base" : en regardant le sprite de loin, la surface coloriée semblera être de cette couleur. Ensuite, on trouve entre une et deux couleurs de lumière, pour les zones claires du sprite. Attention : sur certains sprites de Pokémon présentant des couleurs très claires, il y a, en plus des deux couleurs de contour, deux couleurs d'ombre, dont la moins foncée sert à faire la transition entre la couleur foncée utilisée pour les ombres et la couleur claire qui couvre la majorité du sprite, qui est elle-même suivie d'une dernière nuance encore plus claire pour les zones éclairées : la répartition est donc légèrement différente.
- Prélever la palette de couleurs d'un Pokémon Ouvrez le sprite en question avec Paint et zoomez. Cliquez sur l'outil "Pipette", et prélevez une des couleurs du Pokémon, en commençant soit par la plus foncée, soit par la plus claire. Avec l'outil "Brosse", dessinez un carré ou une tache de cette couleur à côté du sprite. Répétez l'opération avec chacune des nuances de la couleur qui vous intéresse sur ce sprite. Gardez à l'esprit le paragraphe précédent afin de n'en oublier aucune, en sachant également qu'il pour y avoir moins de couleurs pour un détail, et parfois plus (jusqu'à 7). Ensuite, sélectionnez la palette ainsi constituée, copiez-la, et retournez sur la feuille de votre scratch pour la coller. Faites de même avec chacun des sprites dont vous voulez utiliser les couleurs.

- Créer votre propre palette Je ne recommande cette solution que si vous ne parvenez réellement pas à trouver la bonne palette de couleurs pour votre Pokémon.
Décidez d'abord du nombre de nuances à utiliser, en sachant que vous pourrez toujours ajouter ou retirer une couleur de lumière plus tard si cela ne convient pas. Ensuite, cliquez sur l'onglet "Couleurs" et cliquez sur "Modifier les couleurs". Vous trouvez ici un peu plus de couleurs que dans la barre d'outils du bas, mais ce n'est toujours pas suffisant. Cliquez sur "Définir les couleurs personnalisées" : cela vous donne accès à toutes les couleurs possibles et imaginables. Si c'est la première fois que vous accédez à ce menu, laissez-moi vous expliquer le fonctionnement : sur la grande palette avec toutes les couleurs, vous pouvez déplacer le curseur pour trouver la couleur que vous voulez. PLus vous le placez haut, plus la couleur sera vive, et plus il sera bas, plus la couleur s'apparentera à du gris. La palette verticale à côté va du blanc au noir en passant par la couleur que vous avez choisie. Si la flèche est tout en bas, placez-la vers le milieu pour pouvoir visualiser la couleur choisie. Lorsque vous avez trouvé ce qui vous convient, vous pouvez éclaircir ou foncer un peu la couleur pour trouver ce que vous préférez. Cliquez sur "OK", puis sélectionnez l'outil "Brosse" et dessinez une tache de cette couleur. Ce sera votre couleur principale. Retournez dans le menu des couleurs, et sélectionnez une nuance plus claire de cette couleur (grâce à la bande verticale) pour déterminer une couleur de lumière. Retournez ensuite sur votre trucage et faites une tache de cette nouvelle couleur à côté de la première. Après avoir éventuellement déterminé une seconde couleur de lumière, prélevez avec la pipette la couleur principale (la première que vous avez créée) et retournez dans le menu des couleurs pour choisir d'abord une couleur d'ombre, puis une couleur de contour clair, puis une couleur de contour foncé, en sachant que cette dernière doit être noire ou presque noire.
Note : si vous vous sentez plus sûr(e) de vous, vous pouvez également choisir des teintes un peu moins vives (un peu plus grises) pour les nuances foncées que pour les nuances claires.

Puisque nos palettes sont terminées, nous allons pouvoir passer à la suite : placer ces couleurs sur notre sprite !
3. Colorisation
C'est une partie délicate puisqu'il faut savoir où se trouvent les zones lumineuses et les zones sombres. Celles-ci ne sont, en effet, pas placées au hasard : elles sont réparties en fonction d'une source de lumière. La source de lumière se trouve en haut à gauche d'un sprite. Les zones normalement exposées à cette lumière seront plus claires, et celles à l'opposé seront plus foncées. Notez aussi que lorsqu'il y a quelque chose entre la lumière et la zone à colorier, ce quelque chose aura une ombre portée (comme votre ombre au sol quand il y a du soleil), et par conséqunet la zone à colorier sera plus sombre.

Commencez par colorier toutes les surfaces du sprite dans les couleurs "principales" (en utilisant le Pinceau ou le Pot de peinture) [Fig.1].
Ensuite, avec l'outil Pinceau, placez les ombres (normalement, une seule couleur) aux endroits qui ne sont pas touchés par la lumière (que vous pouvez matérialiser par une flèche si vous avez des difficultés. Et si vraiment vous n'y arrivez pas, essayez avec une lampe de poche et un objet ressemblant à une partie de votre bestiole !) [Fig.2].
Ensuite, placez la première couleur de lumière [Fig.3], puis la deuxième s'il y en a une. Cette deuxième couleur n'est généralement utilisée que sur quelques pixels. C'est aussi le moment de placer les couleurs sur les tout petits détails comme les yeux (Ici, j'ai utilisé deux nuances de gris pour matérialiser une sorte de reflet sur les lunettes de soleil de ma fleur. Encore une fois, ça sert à lui donner l'air vivant) [Fig.4].

Attaquons-nous maintenant aux contours. En effet, aucun sprite n'a de contours totalement noirs. Nous devons les recolorier, selon le même principe : autour des zones claires, le contour sera moins foncé qu'autour des zones foncées.
Si vous avez laissé des contours colorés et/ou que vous utilisez des nuances proches du noir au lieu du noir réel, il est temps de recolorier les contours, toujours avec l'outil Pinceau-qui-ressemble-vraiment-à-un-crayon. Attention cependant, la couleur la plus foncée des contours, qu'elle soit vraiment du noir ou pas, doit sembler noire à l'oeil, sinon, c'est qu'elle est trop claire. Ensuite, prenons la seconde nuance de contour, et appliquons-la sur les parties des contours correspondant à des zones éclairées ou moyennement éclairées [Fig.5]. Peu de portions du contour doivent au final rester noires, et ceci est encore plus vrai si vous avez l'intention d'ajouter au contour une nuance supplémentaire. Si c'est le cas, il est temps d'ajouter celle-ci, autour des zones les plus éclairées [Fig.6].
4. Finitions éventuelles
Votre scratch est désormais terminé. Vous pouvez lui donner un nom, lui inventer une histoire... mais avant cela, commencez par vérifier qu'il n'y a pas trop de blanc autour du sprite. Si vous avez respecté la taille "limite" de 80x80 pixels, réduisez l'image à cette taille (même si le sprite est plus petit, ce n'est pas grave). S'il est plus grand, réduisez la taille de l'image à environ celle du sprite.
Pour ce faire, commencez par gommer de l'image tout ce qui n'est pas le sprite fini (étapes intermédiaires conservées par peur d'une erreur, palettes de couleurs, petites flèches pour la lumière, dessins préalables...). Pour cela, utilisez l'outil "Gomme" par exemple. Ensuite, à l'aide de n'importe lequel des deux outils de sélection, sélectionnez le sprite pour le déplacer en haut à gauche de l'image. Utilisez ensuite la poignée en forme de carré bleu dans le coin en bas à droite de l'image pour réduire celle-ci à la taille du sprite (vous pouvez laisser quelques pixels de plus, ce n'est pas grave). Si vous voulez avoir une image de 80x80 pixels exactement, allez dans "Image" puis "Attributs", réglez l'unité en pixels, puis donnez les dimensions en question. Si une partie du sprite se trouve malencontreusement coupée, il suffira d'annuler (Ctrl + Z ou Edition > Annuler) et de redimensionner autrement si vous le voulez. Et vous aurez terminé !

Si le résultat n'est pas à la hauteur de vos espérances, c'est relativement normal : le scratch est une technique plus difficile que d'autres comme la fusion. Ne vous découragez donc pas. Pour vous améliorer, le mieux est de vous entraîner !
