Titre : [XY] Créer une worldmap
Préambule
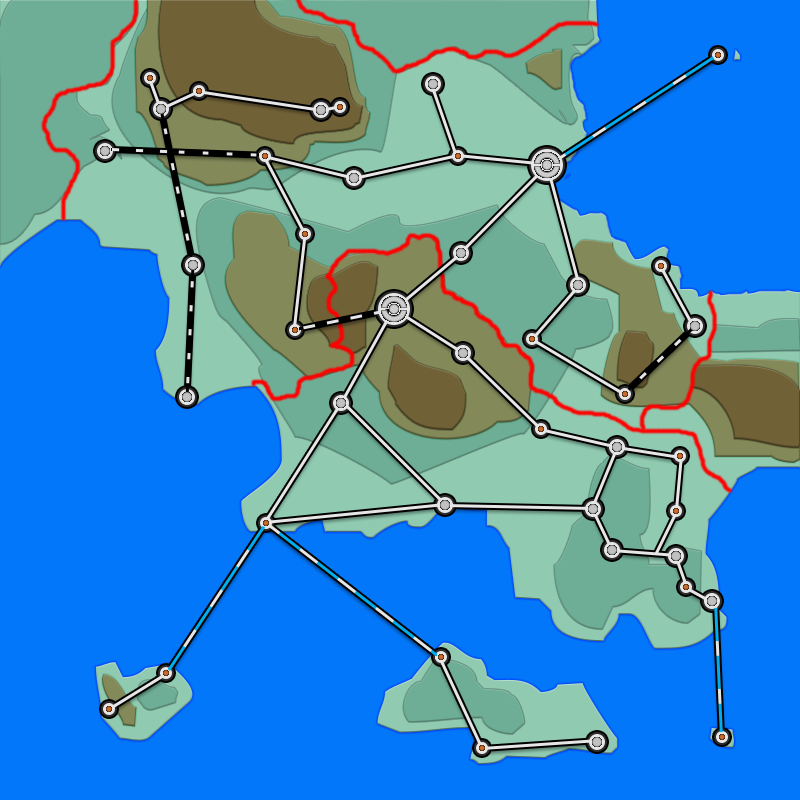
Dans ce tuto, nous allons créer une worldmap dans le style des jeux Pokémon XY en se basant sur ce screen récemment leaké :

Le tuto est fait pour PhotoShop CS4-CS5-CS6-CC. Il est nécessaire de connaitre les bases de ce logiciel car je ne détaillerais pas les manipulations basiques. Il est possible de faire ce tutoriel sous Gimp, mais il faut s’adapter, notamment pour les options de fusion.
Etape 1 – Fond et esquisse
Créer un nouveau fichier de la taille que vous souhaitez (j’ai pris 800x800px) avec une résolution de 72 pixels/pouce, le mode RGB 8 bits et un fond transparent.
Renommez votre seul calque en « Mer », cela sera le fond. Remplissez-le avec l’outil pot de peinture avec la couleur « #377fa4 ». Créer un nouveau calque nommé « Brouillon » qui sera au-dessus du calque « Mer ».
Ce calque va permettre de créer une esquisse de votre future carte du monde. En vérifiant que vous avez sélectionné le calque « Brouillon », utilisez l’outil pinceau avec une épaisseur de 1px et une couleur rouge (il faut que cela ressorte sur du bleu). Ceci est vraiment une étape de croquis et sert à bien structurer votre map. Vous pouvez effacer en utilisant la gomme. Il est inutile de remplir.

Etape 2 – Création de couches
Nous allons créer les différentes couches composant notre map, en vectoriel. Créer un nouveau calque « Terre » et placer le entre « Mer » et « Brouillon ». Dans un premier temps, nous allons faire la terre ferme, celle qui dépasse de l’eau, en nous aidant de notre croquis. Pour ce faire, nous allons utiliser l’outil Plume Libre qui permettra de créer une forme vectorielle. Vérifiez bien que vous êtes en mode « Tracé » dans le menu déroulant en haut. Repassez sur votre croquis, de manière appliquée, en pensant à faire des décrochés, des irrégularités, etc… Pour fermer un tracé (genre pour une île), il faut se positionner sur le point de départ jusqu’à ce qu’apparaisse un petit rond à côté de votre curseur. Vous pouvez créer autant de tracés que vous souhaitez (pour plusieurs îles), mais veillez à rester dans le même calque.

Puis, une fois tous les tracés terminés, cliquez sur le bouton « Forme » de la zone « Créer » en haut. Dans le menu déroulant du haut, sélectionnez « Forme » pour passer en mode Forme et ainsi modifier quelques paramètres. Mettez un fond de la couleur « #8fcab1 », mettez aucun contour (le rectangle avec une barre rouge). Pour désélectionner la forme, cliquez sur l’outil « Sélection de tracé » (le curseur noir dans la barre d’outils) et cliquez sur le fond hors de l’image.

Pour créer les autres couches (zones de forêt, vallées, montagnes, champs…), vous devez recréer à chaque fois un calque, le placer au-dessus du précédent, [utilisez un nouveau calque pour le croquis si besoin] et renouvelez chaque tâche depuis l’utilisation de la Plume Libre. Donnez des noms explicites ! N’oubliez pas que vous pouvez cacher les calques croquis. Personnellement, j’ai fait 4 couches : Terre (#8fcab1), Forêt (#6eae96), Montagne (#838959), Cime (#706136).

Etape 3 – Un peu de relief !
Nous allons créer la transition entre l’eau et la terre ferme. Nous allons utiliser les « Options de Fusion », un outil extrêmement pratique. Faites un clic droit sur le calque « Terre », puis « Options de Fusion ». Cochez et renseignez les options « Biseautage & Estampage » et « Lueur Externe » grâce aux screens suivants.


Pour le calque « Forêt », faites pareil, mais avec quelques petits changements précisés ci-dessous.


Enfin, pour les calques « Montagne » et « Cime », réglez les options « Biseautage &Estampage », « Ombre interne » et « Lueur Externe » comme suit.



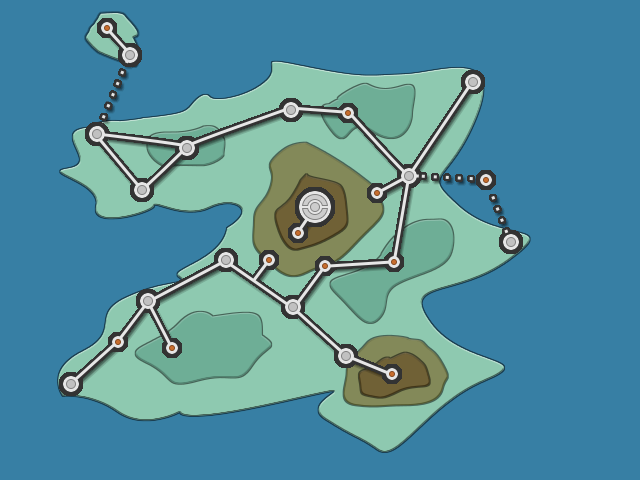
Vous pouvez modifier les options selon vos goûts, personnellement, cela me donne ça :

Etape 4 – Disposition des endroits
A ce stade, nous allons réaliser le mapping à proprement dit. Réfléchissez préalablement à la disposition de vos villes et lieux. Créer un nouveau dossier (et non calque, l’icone est juste à côté de création de calque) et nommé le Blanc. Cliquez-dessus, puis créer un nouveau calque nommé Ronds. Ce calque va servir à créer les ronds pour indiquer un endroit. Cliquez sur l’outil création de forme, sélectionnez Ellipse et choisissez la couleur « #e6e6e6 » comme fond. Je vous conseille de cliquer sur le petit rouage en haut, et de définir une taille fixe pour le rond que vous allez créer. J’ai utilisé une taille de 12x12px pour un Lieu, 16x16px pour un Village/une Ville, 32x32px pour la Capitale. ATTENTION, veuillez à utiliser le mode « Associer des formes » après avoir tracé votre premier rond, afin que tous ceux qui suivent soient dans le même calque. Vous trouverez cette option toujours dans la barre d’options en haut, juste après l’option « hauteur », c’est généralement un carré vu de haut. Si vous n’êtes pas content de la disposition ou si vous voulez supprimer un seul tracé, utilisez l’outil Sélection de Forme (le curseur noir) situé dans la barre d’outils. Appliquez l’option de fusion suivante à votre calque « Ronds » (la couleur utilisée est « #333333 »).

Etape 5 – Création des routes
Maintenant il faut créer des routes. Créez un nouveau calque « Traits », juste au-dessus de « Ronds », toujours dans le dossier « Blanc ». Munissez-vous de l’outil Création de forme de type trait. Le fond doit être aussi « #e6e6e6 », aucun contour et une épaisseur de 3px. Relier les points selon vos désirs, mais faites attention à ce que vos points de départ et d’arrivée soit bien au centre de chaque cercle. Faites également attention à l’activation du mode « Associer des formes », pour les même raisons qu’avec les ronds. Si vous souhaitez faire une ligne en pointillée, il faudra le faire dans un second calque puisque vous ne pouvez spécifiez qu’un style de trait par calque (ici un trait plein). Donc, dans un autre calque, genre « Pointillés », toujours avec l’outil forme de trait, sélectionnez le menu déroulant en haut (où un trait est dessiné), puis sélectionnez ce dont vous avez besoin.


Il faut désormais créer une ombre sous les routes. Dupliquez votre calque (ou les deux si vous en avez fait un « Pointillés ») en le sélectionnant et en faisant la combinaison « CTRL+J ». Placer la copie (ou les 2 copies) sous le dossier « Blanc », mais sans que cela soit dedans. Renommez ce (ou ces) calque en « Ombre ». Appliquez l’option de fusion suivante à ce calque (et au deuxième si existant) :

Un dossier peut également supporter les options de fusion. Ainsi, appliquez au dossier « Blanc » l'option de fusion suivante :

Voici ce que cela me donne :

Etape 6 – Lignes Sticky (facultative)
Sur l’unique screenshoot (actuellement) de XY, on peut voir que les routes ne sont pas vraiment des lignes, mais plutôt des espèces matière collante, plus grosse aux endroits où elle est attachés (dans le genre colle liquide ou toile d’araignée). Je vous propose de refaire ce style, mais il ne faut pas être un débutant.
Sélectionnez le calque « Traits » dans le dossier « Blanc ». Zoomez sur un trait. Le but est d’ajouter deux points d’ancrage sur chaque côté du trait, au milieu de ce dernier. Clic droit sur l’outil Plume, puis sur « Outil Ajout Point d’ancrage ». Ajoutez comme ci-dessous :

En prenant garde à ce qu’aucun tracé ne soit sélectionné (hormis un contour fin, il ne faut pas qu’il y est de carrés avec un fond noir aux angles), faites un clic droit sur l’outil de Sélection de Tracés (le curseur noir) et cliquez sur Sélection directe. Cela va nous permettre de déplacer chaque petit carré. Je vous conseille de placer les extrémités sur les axes verticaux et horizontaux du rond dédié, à 2 pixels du contour noir. Faites pareil de l’autre côté, puis désélectionnez votre tracé en cliquant sur le fond noir de photoshop (derrière l’image).

Si le cœur vous en dit, faites-le sur toutes les routes ! Voici mon résultat :

Etape 7 – Ajout des détails
Il faut ajouter un double cercle autour des villes, pour signifier de leur état. Pour cela, créez un nouveau calque « Cercles » sous le (ou les) calque(s) « Ombre, sélectionnez l’outil Forme Ellipse, prenez un fond transparent (le rectangle barré avec du rouge), et du « #333333 » pour un contour de 1pt, avec l’option sur le petit engrenage en mode « Libre ». Autour de chaque ville tracez ce cercle de façon à ce qu’entre votre tracé et le contour noir du rond il y est 3 px (puis qui vont devenir 2px quand votre tracé se transforme en forme). N’oubliez pas le « Associer les Formes ».

Enfin, placez-vous dans le dossier « Blanc », mais le plus haut possible, afin de coller les 3 images ci-dessous au centre de chaque endroit. Le cercle orange est à mettre sur les Lieux, le cercle blanc sur une Ville/un Village et la pokéball sur la Capitale.



Et c’est fini !

Conclusion
Ainsi, vous savez maintenant faire une worldmap dans le style des jeux Pokémon XY. Par contre, il faut absolument faire mieux que moi pour le fond, notamment pour le tracé des couches : je n’avais pas de souris et un touchpad n’est pas très précis. Adaptez également ce tuto pour créer des worldmaps originales ! (Et désolé pour les fautes, mais je n’ai pas le temps de tout relire actuellement). Partagez vos créations !