Titre : Créer son launcher Pokémon de A à Z ( Version Débutant )
Quick Menu Builder Adaptation Pokémon !
Si vous avez une erreur Quick Menu Builder et que l'application ne se lance pas , télécharger CECI !
( En bas du post - archive à décompresser - suivez les instructions du .txt)
( En bas du post - archive à décompresser - suivez les instructions du .txt)
- Introduction :
Oui, Oui je vous refait encore le coup :mrgreen: je fais ce tuto pour ceux qui mon demander comme faire des launchers avec des boutons en image.
Voici la facon la plus S-I-M-P-L-I-S-S-I-ME de faire son Launcher tout en gardant un maximum de beauté

- Description :
- Quick Menu Builder est un logiciel qui vous permettra de créer des launchers entièrement personnalisés très rapidement . Le menu se construit comme un skin, et vous pouvez assigner l'action que vous désirez à chaque bouton ( Explorer un répertoire, Executer un fichier, Ouvrir un document, Ouvrir un fichier multimédia, Jouer un son ). De plus le menu créé fonctionne sur toutes les versions de windows.
 +
+ - Vous trouverez Quick Menu Builder en libre telechargement : Quick Menu Builder
1 - Onglet "Charger les fichiers" :
- Il y a 4 genres de fichiers qui vont déterminer l' affichage de votre Launcher, ils ne sont pas tous obligatoires.
- Le seul qui le soit est le fichier image 'principal' du menu

- Ouvrir l' image 'principal' du menu : c' est l' image 'principale' de vote menu, tel que vous souhaitez qu' elle apparaisse lors du lancement du menu.
- Ouvrir l' image 'survol' du menu : c' est l' image qui apparaîtra lorsque le curseur de la souris survolera les boutons
- Ouvrir l' image 'clic' du menu : c' est l' image qui apparaîtra lorsque vous cliquerez sur le bouton
- Ouvrir l' image 'filtre' du menu : c' est l' image qui vous permet de créer des menus non-rectangulaire. La couleur noire de cette image définit la zone visible, alors que la couleur blanches sera invisible
2 - Les onglets " Principal ", " Survol ", " Clic ", " Filtre " :
- Vous permettent de visualiser les images. ( Ici, ne faite pas attention, j'utilise les image d'un launcher pour mon film  )
)
 )
)

- Dans cet exemple, j' ai utilisé que 2 images presque identiques hormis la texture des boutons. ( couleur )
3 - Dans l' onglet "Compression" :
- Vous pouvez régler la compression de l' image afin de gagner de la place. Vous avez la possibilité de faire un aperçu pour vous rendre compte de la qualité. Personnellement je vous conseille de laisser 35 pour vos joueurs . 0 = HQ et 100 = Mega Flou !

- A noter qu' il n' est pas obligatoire de faire plusieurs images avec des boutons différents.
- Si vous voulez faire un launcher simple, il vous suffit d'une image et lors de la création des boutons il faudra cocher "Afficher comme texte" dans l' onglet "Assigner les actions" (voir plus bas) et éventuellement changer la police dans l' onglet du même nom (attention de ne pas choisir une police trop "exotique" car tous les systèmes d' exploitation ne sont pas munis des mêmes polices. Restez sur une police standard du style "Arial", "Verdena" etc... Sinon vous risqueriez d' avoir des résultats médiocres sur un autre PC.
4 - Onglet Créer les boutons :
- Cliquez sur Ajouter bouton : une zone image apparaît redimensionnez-là si besoin et faites-là glisser sur le bouton désiré. Vous remarquerez que le bouton
"Survol " apparaît lorsque la zone image est positionnée.

- Nommez le bouton et ajoutez-en d' autres si nécessaire.
5 - Onglet Assigner les actions :
- Cliquez sur le bouton désiré et assignez lui une action que vous choisirez dans la liste déroulante.
- Ci-dessous quelques exemples :




- Pour les actions qui renvoient à des fichiers ou des répertoires utilisez les chemins relatifs.
- Pour chacun des vos boutons vous pouvez utiliser :
MenuDir% : Renvoit le répertoire où est placé le menu MenuDir%\game.exe démarra votre jeu par exemple
MenuDrive% : Renvoit le lecteur où est placé le menu ( A vous de voir si sa peut vous étre utile )
Windows% : Répertoire 'windows' ( A vous de voir si sa peut vous étre utile )
System% : Répertoire 'windows\system' ( A vous de voir si sa peut vous étre utile )
Desktop% : Répertoire du bureau ( A vous de voir si sa peut vous étre utile )
Temp% : Répertoire des fichiers temporaires
MenuDrive% : Renvoit le lecteur où est placé le menu ( A vous de voir si sa peut vous étre utile )
Windows% : Répertoire 'windows' ( A vous de voir si sa peut vous étre utile )
System% : Répertoire 'windows\system' ( A vous de voir si sa peut vous étre utile )
Desktop% : Répertoire du bureau ( A vous de voir si sa peut vous étre utile )
Temp% : Répertoire des fichiers temporaires
- Exemple : Mon dossier s'appelle "Jeu", il contient le launcher et un dossier "Jeu2" qui contient le game.exe : Schéma :
*Dossier Jeu
- Launcher.exe
* Dossier Jeu2
- Game.exe
Mon code du bouton "Jouer" sera donc : MenuDir%\Jeu2\Game.exe 

6 - Onglet Personnaliser :
- C' est l' onglet qui vous permet de sonoriser" et d'ajouter des effets visuels à votre menu.  +
+
 +
+ 
a - L' onglet" Sons "
- Vous permet d' ajouter de la musique (fichiers .wav ou .mp3) à l' ouverture du menu, au survol et au clic d' un bouton. Vous pouvez aussi ajouter une musique de fond (fichiers .mp3 ou .mid).

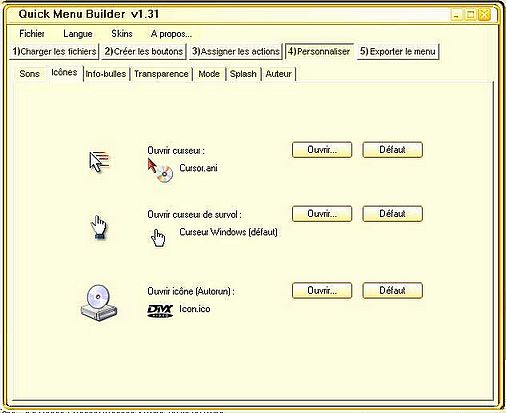
b - L' onglet" Icônes "
- Vous permet de personnaliser les curseurs de votre menu (fichiers .cur ou .ani) ainsi que l' icône si vous graver votre launcher sur un CD (fichiers .ico ou .exe).

c - L' onglet " Info-bulles "
- Vous permet de personnaliser ce type d' affichage à condition qu 'auparavant vous ayez cochée la case " Activer l' info-bulle " située dans l' onglet " Info " de l' onglet " Assigner les actions ".

d - L' onglet"Transparence "
Il permet de faire un fondu à l' ouverture et à la fermeture de votre menu.
e - Les onglets " Mode " et " Splash "
Nécessitent un enregistrement payant auprès de l' éditeur. Censuré.

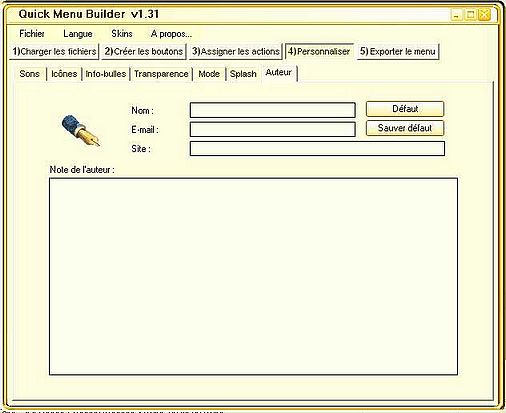
f - L' onglet" Auteur"
- Permet de vous identifiez.
7 - Onglet Exporter le menu :
- C' est la dernière étape. :banana:

- Cet onglet vous permet d' exporter votre launcher dans le répertoire de votre choix.
- Il offre aussi la possibilité de faire un aperçu de votre travail avant l' exportation.
- Si vous graver votre launcher sur un CD et que vous souhaitez qu'il se lance automatiquement n' oubliez pas de cochée la case "Lancer le menu à l' insertion du CD ".
Quick Menu Builder offre la possibilité de faire plus notamment la création de sous-menu, d' insertion de zones image, etc...
Voilà avec ce tutoriel vous avez déjà les bases pour faire un beau Launcher. 
Un "Merci" ne tue pas


Un "Merci" ne tue pas


 :+1:
:+1: